Want your brand to grow, and win raving fans?
You need Movere℠
Looking to Grow your SMB?
Check out our specialized offering, designed to help you scale most efficiently…
Movere is the Latin verb ‘to move’… and it’s the root of the English words, ‘emotion’ and ‘motivation’.
At CRC, Movere stands for emotionally-resonant branding & messaging that moves people: it lights up their heart (giving them the ‘feels’), and sparks their mind, motivating them to take action (read: sales).
Movere is what delivers actual results to our clients.
Imagine you’re reading a delightful travel story set on an idyllic Greek island…

…before long, you start imagining yourself in the traveler’s shoes, living vicariously through them, feeling what they feel…

…and soon, you’ll be itching to buy that plane ticket to Santorini.
This is Movere at work.


CRC?
Hi, I’m Chris, the founder of CRC, a brand strategy company specializing in startup branding. We have 25+ years of experience in branding and copywriting, working with 65+ clients in our portfolio, including startups, SMEs, and F500 brands. Our expertise has been recognized by top branding agencies, and we have even been awarded prestigious honors like the Cannes Cyber Lion. But more importantly, my Team has won countless clients’ trust, respect, and lasting patronage.
At CRC, we focus on helping startups establish their brand identity and positioning, as part of developing a sharp and insightful brand strategy overall. As a startup branding agency, we understand the unique needs of small and medium-sized businesses, and craft brand identities that authentically represent their values and most unique essence. Our compelling messaging ensures that your brand essence resonates with your target audience—sparking their hearts and minds—and turning them into loyal customers.
If you’re seeking top branding agencies or brand strategy consulting, look no further. CRC is here to help you unlock your brand’s full potential, and drive growth. Let us be the partner that takes your startup to new heights.
Watch this video to understand what we do, and how it helps you grow.
A quick briefing on what we provide:
Secure your bedrock first, to build a robust brand with longevity
Step 1—Brand Clarity: Know thyself
What’s included:
- Brand Strategy Consulting
- Competitor Research
- Foundational Messaging Brief (FMB): Brand ID deck
Step 2—Brand Positioning: Know your audience
What’s included:
- Brand Positioning Strategy: Target Audience Persona study deck (This ain’t no ‘sketch’! Our footnotes alone often span 2 pages)
Step 3—Brand Resonance: Move people
What’s included:
- Main Narrative messaging, i.e. Website Home Page copy
- Supplementary branding support, if required: Brand Naming, Product Naming, Campaigns & Taglines
Foundation secured.
Time to scale.
Brand Extension: Amplify impact
What’s included:
- Ongoing copy support from articles and ads, to video scripts, landing pages, tradeshow/event collateral, and pitches
CRC is your perfect partner if:
You’re an established startup, with a proven product/service
We’re the startup branding agency for you. Let’s lay the foundation for robust growth with a clear and authentic brand identity, and compelling messaging.
You’re a small-to-mid-sized enterprise, hungry to scale
Let’s engage more people with the right messaging, and win affinity. As specialists in small business branding, we can provide clarity and direction for your brand identity, and craft communication that connects powerfully with your audience.
You’re an agency who needs a brand strategist & copy partner
You’ve got everything else in place. All you need is an experienced strategist and copy partner on your team, as crazy about results as you are. We will maximize ROI for your clients with outcome-oriented, growth-focused work.
You want A-list talent, without the crazy price tag
We’ll deliver enhanced value with maximum ROI, drawing from Chris’ experience at top branding agencies. We fully commit to your project, following a structured, proven process that delivers results. No exceptions.
You want a long-term partner, who is always in your corner
We’ve got you—we’ll help grow your revenue, with robust ROI. Our clients know us as dependable, invested collaborators, with sharp minds for both business and creativity.
You need to craft a winning pitch
We offer a service called Pitchcraft. Chris has been crafting winning pitches for over 20 years. For pitches targeting business worth $10M+, over a 12-month period, he achieved a win rate of 88%.
You’re an established startup, with a proven product/service
We’re the startup branding agency for you. Let’s lay the foundation for robust growth with a clear and authentic brand identity, and compelling messaging.
You’re a small-to-mid-sized enterprise, hungry to scale
Let’s engage more people with the right messaging, and win affinity. As specialists in small business branding, we can provide clarity and direction for your brand identity, and craft communication that connects powerfully with your audience.
You’re an agency who needs a brand strategist & copy partner
You’ve got everything else in place. All you need is an experienced strategist and copy partner on your team, as crazy about results as you are. We will maximize ROI for your clients with outcome-oriented, growth-focused work.
You want A-list talent, without the crazy price tag
We’ll deliver enhanced value with maximum ROI, drawing from Chris’ experience at top branding agencies. We fully commit to your project, following a structured, proven process that delivers results. No exceptions.
You want a long-term partner, who is always in your corner
We’ve got you—we’ll help grow your revenue, with robust ROI. Our clients know us as dependable, invested collaborators, with sharp minds for both business and creativity.
You need to craft a winning pitch
We offer a service called Pitchcraft. Chris has been crafting winning pitches for over 20 years. For pitches targeting business worth $10M+, over a 12-month period, he achieved a win rate of 88%.

Chipping in for Intel

Making engagement child’s play for Nickelodeon

Cannes Cyber Lion (Silver) Winner
Results and Growth
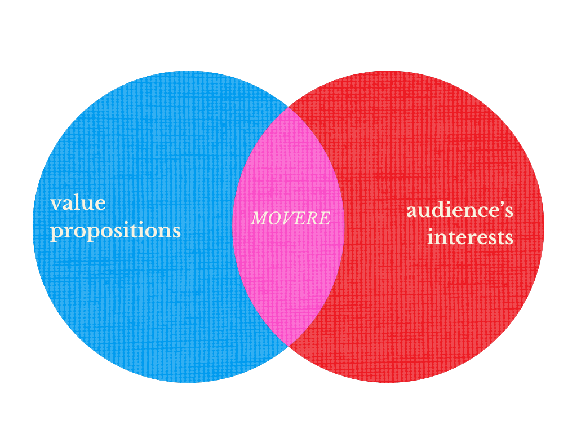
We’ll say it and say it and say it again: We believe emotionally-resonant brand content strategy is the only way to grow. It’s what we call: Movere!
Movere is all about identifying that win-win spot where your brand’s value propositions, and your audience’s interests, align.
Then, we address those shared interests via compelling copy—well-chosen words that paint a picture—creating a virtual experience of your product or service for your customer. In turn, evoking powerful emotions and feelings, moving them to take immediate action.
Bottom line for you?
More engagement, conversions, sales, and
raving fans.

A Forrester study found that ‘feelings’ influence a customer’s buying decision and loyalty 1.5x times more than any other factor studied
What’s Movere?
Movere is the Latin verb ‘to move’, and it’s the root of the English words ‘emotion’, ‘motivation’, and a bunch of other words.
Say it out loud:
Movere is pronounced ‘mo-VERR-ay’.
For fun, make it an exclamation. Movere!
Why Latin?
Because we’re polyglots, Latin is foundational—the root of many English words—and we love going back to it for ideas and inspiration.
Proven Skill
We deliver growth by ensuring...
Clarity: In your brand’s identity, what sets you apart, who your customers are, how you should speak to them.
Value: Via robust ROI, over the short- and long-term.
Deep Experience
Chris has 25+ years of agency and in-house experience helping brands grow, from startups to F500 businesses.
You get both halves of his brain: the creative & business side; and our full commitment.
Efficient Process
Our streamlined, proven process is the linchpin of our success. Having spent years leading production for creative projects, Chris spots inefficiencies from miles away, and steers us clear.
Results
(Movere)
Win-fographics
clients becomes a long-term collaborator
prestigious awards won
Cannes Cyber Silver Lion, Telly Award, Site of the Day (SOTD) Award
years of
developing, refining, and applying branding and copywriting expertise
words written daily
brands empowered and grown
American Red Cross: Pumping up blood donations by 30%
Developed creative messaging campaign work, which led to total blood donations increasing by over 30% vs. previous year.
Hard Rock Cafe International: Drumming up in-store traffic—15%+ increase
Conceived, planned, produced, and launched a global sweepstakes promotion (Hard Rock Mystery Tour) that drove up in-store traffic by over 15% vs. same period the previous year.
Intel: Chipping in to boost conversions—25% jump in sales
Conceptualized and produced creative messaging—built atop an established brand messaging platform—for the launch of Intel’s Core M processor. Directed messaging and UX for an interactive experience that highlighted the benefits of the processor, rooted in proof points for a Millennial audience.
Microsoft: Programmed for growth—18% increase in online conversions
Developed and enhanced creative messaging campaigns for in-store promotions, which drove sign-ups and purchases to exceed levels from any previous quarter; online conversions increased by over 18%.
Nickelodeon: Making in-app engagement child’s play—20% YOY increase
Developed UX brand content strategy and creative messaging for the Kids’ Choice Awards (KCA) iOS app, which saw in-app engagement and voting—their key objective/metric—increase by 20% YOY.
Google search result: Creative impact—Cannes Cyber Lion winner
Crafted creative messaging for Project Re: Brief: an audacious labor of love that reimagined 4 classic ads while pushing the boundaries around the marriage of creativity and technology.
What people are saying

Brands we’ve moved
F500 BRANDS






























































Startups & SMEs
Ready to Move?
and we’ll be in touch very soon
Shoot us a note
Your questions, answered.
If you need any help with brand strategy consulting, brand content strategy, or actual copywriting, we’re standing ready. Brand strategy + story, that is our specialty. We understand the importance of working with top branding agencies, brand strategy companies, and startup branding agencies to achieve your goals. Chris, with his extensive experience in B2C and B2B brand strategy at leading agencies, applies his expertise to most effectively benefit your brand.
Here’s a detailed list of our services:
- Brand Identity: Wondering how to create a brand identity that resonates? Through deep collaboration with your key stakeholders, we’ll craft a Brand Identity that’s unique and authentic to you, outlining your brand essence, your USPs, and clearly differentiating you from the competition.
- Brand Positioning Strategy: With our deep and thorough Competitive Marketplace Assessment, we’ll help you identify and understand your most valuable audience, and position your brand to reach them most effectively. Our Target Audience Persona study (including a brand positioning statement) empowers you to establish a brand positioning framework for emotional resonance by aligning interests with your defined target audience. No more googling, “How to find your target audience.”
- Website Copywriting: We’ll craft compelling, powerful messaging that ably reflects your brand voice and tone and resonates emotionally with customers. Lighting up their hearts and minds, motivating them to take action (read: sales).
- Ongoing Copy Support: Need a brand copywriter for diverse copywriting requirements? We’ll provide thorough research and copywriting/writing work across every customer touchpoint, from articles and ads to video scripts, tradeshow collateral, campaigns, and pitches. We understand the significance of partnering with a top branding agency, a brand strategy company, or a startup branding agency to enhance your brand presence and drive growth for your business.
- For Brand Foundation work, (i.e. Brand Identity to Main Narrative Copywriting), the fee is upward of $5000. Good work is not cheap, and cheap work can often be punishingly expensive, down the line. As our clients will tell you—the returns on our good work far exceed your total investment.
- For Brand Growth & Extension: Need ongoing copy support?
Our brand copywriters are standing ready—tell us more, and we’ll work out something in line with your requirements.
Looking for a customized package?
We’ll be happy to accommodate you. Let’s talk.
We take 50% of the fee as a deposit. The remaining 50% is due upon final delivery. We accept payments via credit card, ACH or wire transfers, and checks.
It takes approximately 60-90 days for the entire lifecycle, from Brand Clarity (i.e. crafting a Brand Identity) through to Brand Resonance (i.e. Main Website Narrative). Once complete, you’re armed with unique, authentic, resonant branding and communication materials (the cornerstones of your brand messaging strategy and brand communication strategy), ready to move your defined target audience.
Yes. We are fully remote, and well experienced with making this the most efficient and effective approach; but, in-person sessions can be arranged, on a case by case basis.
Yes, absolutely.
In fact, we offer a service called Pitchcraft. Chris has been crafting and collaborating on winning pitches for over 20 years.